Github地址:https://github.com/IonDen/ion.rangeSlider
介绍
Ion.RangeSlider —凉爽,舒适,反应灵敏且易于自定义的范围滑块
支持事件和公共方法,具有灵活的设置,可以使用CSS进行完全更改
跨浏览器:Google Chrome,Mozilla Firefox 3.6 ,Opera 12 ,Safari 5 ,Internet Explorer 8
Ion.RangeSlider支持触摸设备(iPhone,iPad,Nexus等)。
Ion.RangeSlider根据MIT许可自由分发。
使用此插件,您将能够构建漂亮的范围滑块
主要特征
皮肤支持。(包括6种皮肤)
一页上有任意数量的滑块,没有冲突和严重的性能问题
两种滑块类型:单(1个滑块)和双(2个滑块)
支持负和小数值
能够设置自定义步骤和将网格对齐到步骤
支持自定义值diapason
可自定义的值网格
能够禁用UI元素(最小和最大,当前值,网格)
数字的后缀和前缀(20美元,20欧元等)
最大值的附加后缀(例如$ 0-$ 100 )
美化大量数字的能力(例如10000000-> 10000000或10.000.000)
滑块将其值直接写入输入值字段。这使得它易于以任何html形式使用
可以通过输入数据属性设置任何滑块值(例如,data-min =“ 10”)
滑块支持禁用参数。您可以将其设置为true以使滑块不活动
Slider支持外部方法(更新,重置和删除)在创建后对其进行控制
对于高级用户,滑块具有回调(onStart,onChange,onFinish,onUpdate)。Slider粘贴其所有参数以将第一个参数作为对象回调
滑块支持日期和时间
选项说明
注意:经常会使用,我用红色加粗标注了,仅供参考。
| 选项 | Data-Attr | 默认值 | 类型 | 描述 |
| skin | data-skin | flat | string | 皮肤外观 (flat, big, modern, round, sharp, square) |
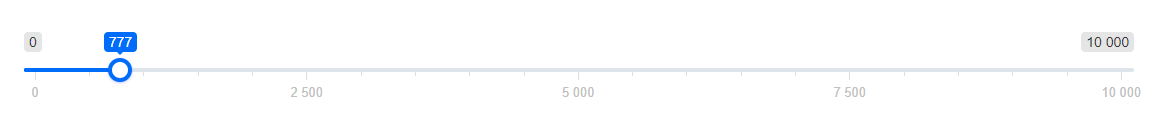
flat如下图
big如下图
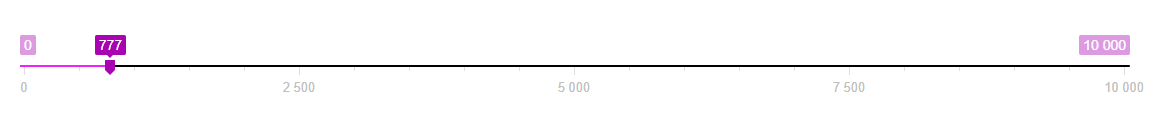
modern如下图
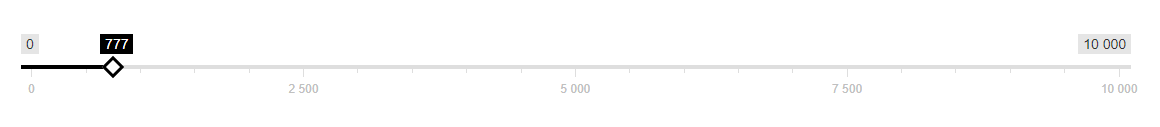
sharp如下图
square如下图
| ||||
| type | data-type | single | string | 选择滑块类型,可以是单手柄(single),也可以是双手柄(double) |
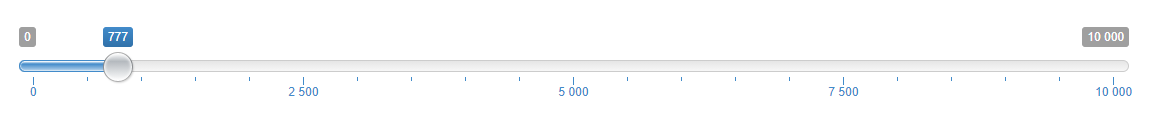
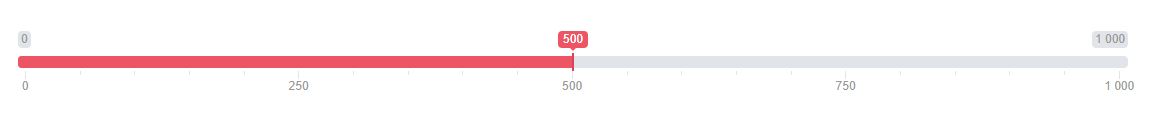
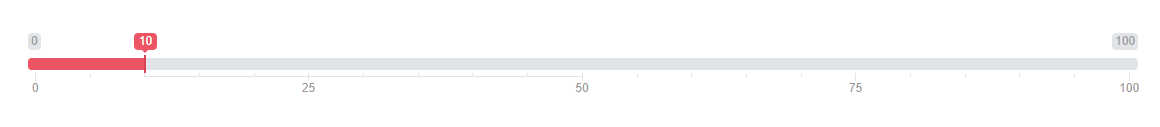
设置type:"single",效果如下图 type:"single",
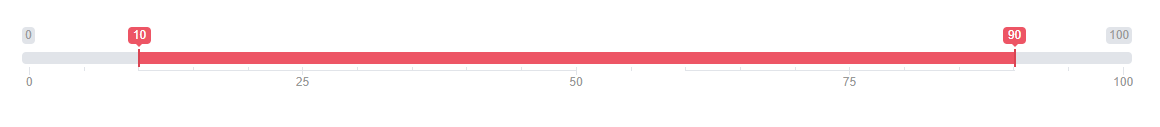
设置type:"double",效果如下图 type:"double",
| ||||
| min | data-min | 10 | number | 设置滑块最小值 |
| max | data-max | 100 | number | 设置滑块最大值 |
| from | data-from | 设置的min值 | number | 设置左手柄(或单手柄)的开始位置 |
| to | data-to | 设置的max值 | number | 设置右手柄的开始位置 |
| step | data-step | 1 | number | 设置滑块数目。>0,可以是小数。 就是移动一次增加/减少的数量, 比如设置10,那么一次就是增加或者减少010 |
| min_interval | data-min-interval | - | number | 设置滑块之间的最小间距 仅当滑块类型(type)=double时有效 |
| max_interval | data-max-interval | - | number | 设置滑块之间的最大间距 仅当滑块类型(type)=double时有效 |
| drag_interval | data-drag-interval | false | boolean | 允许用户拖动整个范围。仅当滑块类型(type)=double时有效 |
| values | data-values | [] | array | 设置自己的可能的滑块值数组。它们可以是数字或字符串。如果设置了values数组,则无法再更改min,max和step参数 |
如设置了values: [0,10,20,30,60,90],则如下图 values: [0,10,20,30,60,90],
| ||||
| from_fixed | data-from-fixed | false | boolean | 固定左(或单个)手柄的位置 |
| from_min | data-from-min | min | number | 设置左(或单个)手柄的最小限制 |
| from_max | data-from-max | max | number | 设置左(或单个)手柄的最大限制 |
| from_shadow | data-from-shadow | false | boolean | 突出显示左手柄的限制 |
设置 from_min:10,from_max:50,from_shadow:true的效果如下 from_min:10, from_max:50, from_shadow:true,
| ||||
| to_fixed | data-to-fixed | false | boolean | 固定右手柄位置 |
| to_min | data-to-min | min | number | 设置右手柄的最小限制 |
| to_max | data-to-min | max | number | 设置右手柄的最大限制 |
| to_shadow | data-to-shadow | false | boolean | 突出显示右手柄的限制 |
上面设置 from_min:10,from_max:50,from_shadow:true, to_min:60,to_max:90,to_shadow:true的效果如下 from_min:10, from_max:50, from_shadow:true, to_min:60, to_max:90, to_shadow:true,
| ||||
| prettify_enabled | data-prettify-enabled | true | boolean | 提高长数字的可读性:10000000→10000 |
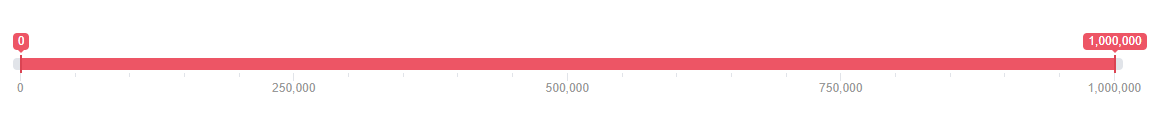
默认是true,prettify_enabled:true,如下图显示 prettify_enabled:true,
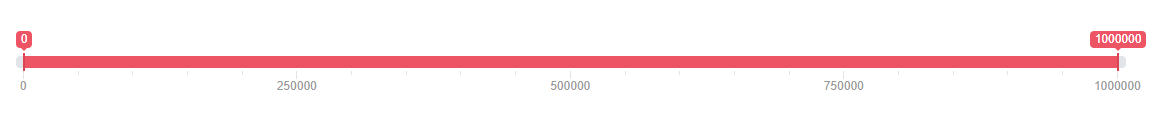
如设置false,prettify_enabled:false,则数字都会挤在一起,不好识别,如下图 prettify_enabled:false,
| ||||
| prettify_separator | data-prettify-separator | string | 设置自己的长整数分隔符:10000000→10,000,000等。 | |
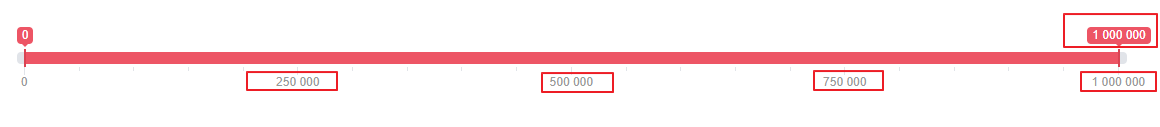
如设置prettify_separator:",",则效果如下 prettify_separator:",",
| ||||
| prettify | null | function | 设置自己的整理功能。可以是任何东西。例如,您可以将Unix时间设置为滑块值,然后将其转换为漂亮的日期 | |
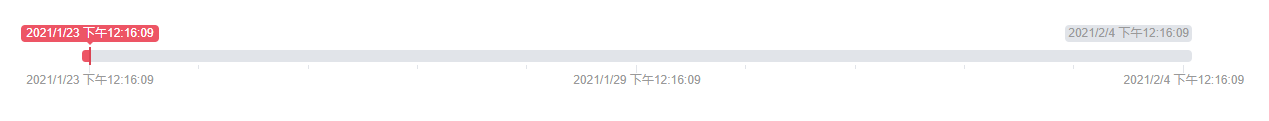
如设置values里面是时间戳,prettify里面是转化时间戳为日期,则如下图 values: ["1611375369","1611893769","1612412169"],
prettify: function(e){
return new Date(parseInt(e) * 1000).toLocaleString();
},
| ||||
| force_edges | data-force-edges | false | boolean | 滑块手柄和工具提示将始终位于容器内 |
| keyboard | data-keyboard | true | boolean | 激活键盘控件。向左移动:←,↓,A,S。向右移动:→,↑,W,D。 |
| grid | data-grid | true | boolean | 是否启用滑块上的网格线。 |
默认是开启的,如下图红色标注的,可以看到有网格线
| ||||
| grid_margin | data-grid-margin | true | boolean | 设置左右网格间隙 |
| grid_num | data-grid-num | 4 | number | 网格单位数 |
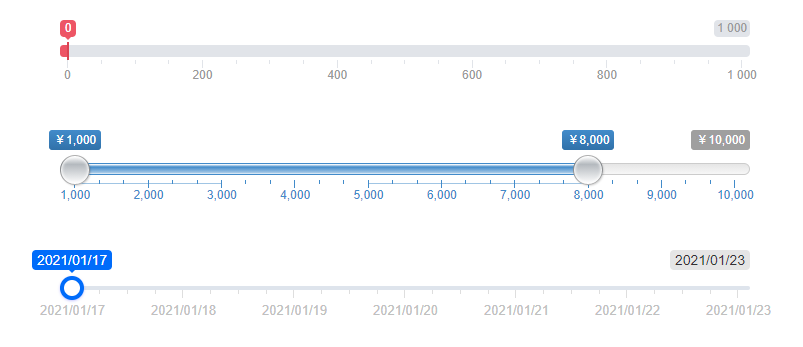
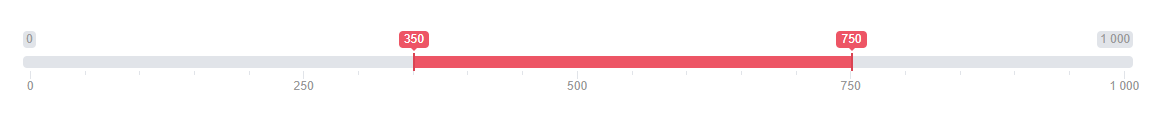
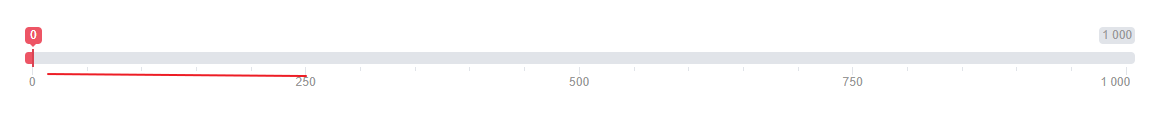
如从0-1000设置了5个,则出现5个网格,如下图 分别是0-200,200-400,400-600,600-800,800-1000
| ||||
| grid_snap | data-grid-snap | false | boolean | 将网格对齐到滑块步骤(步骤参数)。如果激活,将不使用grid_num。最大步数= 50 |
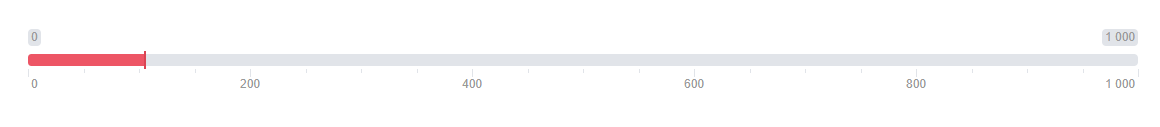
| hide_min_max | data-hide-min-max | false | boolean | 隐藏最小和最大标签 |
| hide_from_to | data-hide-from-to | false | boolean | 隐藏开始和结束标签 |
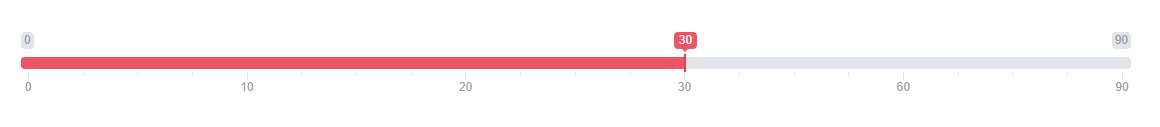
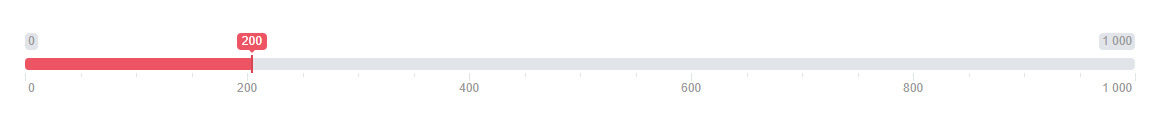
假设from:100,设置为hide_from_to:true,则不显示100这个标签,如下图 from:100, hide_from_to:true,
| ||||
| prefix | data-prefix | string | 设置值的前缀。如在值或者数字前面增加¥、$等 | |
如增加¥,效果如下图 prefix:'¥',
| ||||
| postfix | data-postfix | string | 设置值的后缀。如在值或者数字后面增加kg、g等 | |
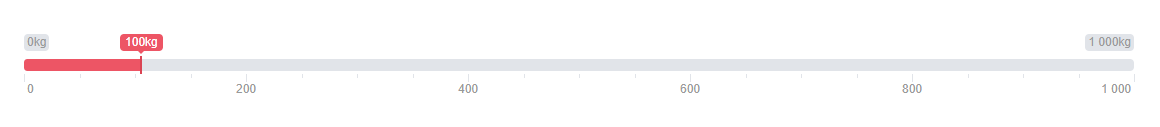
如增加kg,效果如下图 prefix:'kg',
| ||||
| max_postfix | data-max-postfix | string | 特殊后缀,仅用于最大值。 | |
| decorate_both | data-decorate-both | true | boolean | 仅当设置了前缀或后缀时才用于双精度类型。确定如何修饰闭合值。例如:$10k — $100k or $10 — 100k |
| values_separator | data-decorate-both | - | string | 两个值非常接近时,用什么连接,默认是用-,如果10-15 |
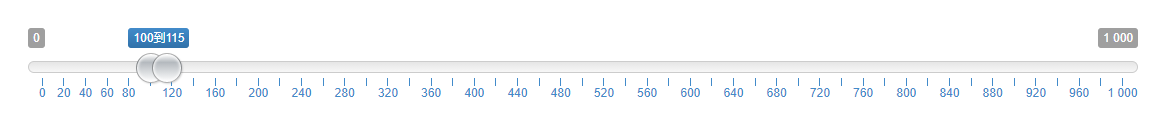
设置为”到“,效果如下图 values_separator:"到",
| ||||
| input_values_separator | data-input-values-separator | ; | string | 输入值属性中双值的分隔符。 |
| disable | data-disable | false | boolean | 锁定滑块并使它不活动。输入也被禁用。形式不可见 |
| block | data-block | false | boolean | 锁定滑块并使它不活动。输入未禁用。可以随表格一起发送 |
| extra_classes | data-extra-classes | - | string | 将额外的CSS类遍历到滑块容器 |
| scope | null | object | 回调的作用域。传递任何对象 | |
| onStart | null | function | 在滑块开始时调用的方法 | |
onStart:function(e){
console.log(e);
alert("start");
}, | ||||
| onChange | null | function | 每次值更改时调用。 | |
onChange:function(e){
console.log(e);
alert("change");
}, | ||||
| onFinish | null | function | 当用户释放句柄时调用。 | |
onFinish:function(e){
console.log(e);
alert("finish");
}, | ||||
| onUpdate | null | function | 当外部方法更新或重置滑块时调用 | |
onUpdate:function(e){
console.log(e);
alert("update");
}, | ||||







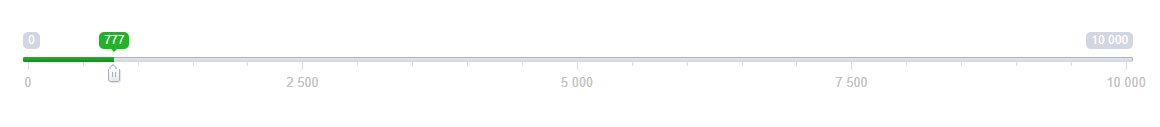
 round如下图
round如下图


















 请在Safari浏览器下载
请在Safari浏览器下载